iimemo
昨今画像の無断使用等いろいろとニュースでも話題になっているかとおもいます
画像をSNSやブログ・サイトに上げる側もそれなりに防止策を考えなければなりません
その防止策として画像に気にならないようウォーターマーク付ける方法があります
ウォーターマークをつけるには無償のツール(Gimp、Canva)でもありますが
今回この記事で紹介する手法はOfficeのExcelで加工する方法となります
今回の記事内容
Excel用いて画像にウォーターマークをつける方法を紹介します
ウォーターマーク(watermark)とは
翻訳通り「透かし」になります
これについて身近なものでいうと1万円札を光をあててお札の反対側からみると「福沢諭吉」の肖像が浮かび上がってみえますよね
これもちょっとしたウォーターマークに該当するのかなと思います
今回紹介するのは紙ではなく(デジカメで撮った画像やPCで描いたイラスト画像等といった)電子画像に対してウォーターマーク(透かし)を組み合わせる方法です
ウオーターマーク画像の作り方
step.1 起動
①「Excel」の起動

step.2 オブジェクトの挿入
②「挿入」を選択
③「図」を選択
④「図形」を選択
⑤「楕円」と「テキストボックス」を選択

<オブジェクト挿入後>
展開後は下画像のように展開されます

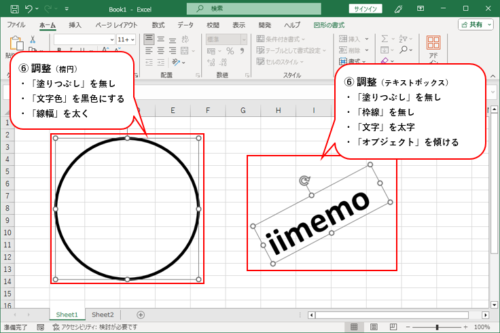
step.3 オブジェクトを調整
⑥「楕円」と「テキストボックス」を加工します
<楕円>
・「塗りつぶし」を無しにする
・「文字色」を黒くする
・「線の幅」を太くする<テキストボックス>
・「塗りつぶし」を無しにする
・「枠線」を無しにする
・「文字」を太字にする
・「テキストボックス(オブジェクト)」を傾ける参考までに本例(楕円・テキストボックス)は上記のように加工しています。

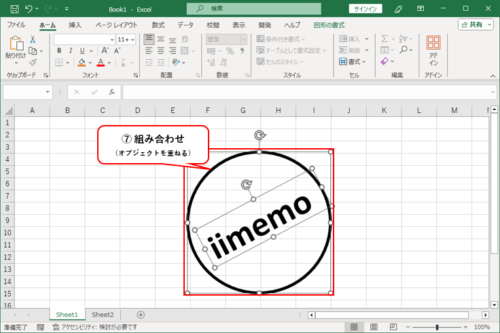
step.4 オブジェクトの組み合わせ
⑦「楕円」と「テキストボックス」のオブジェクトを重ねるように組み合わせ

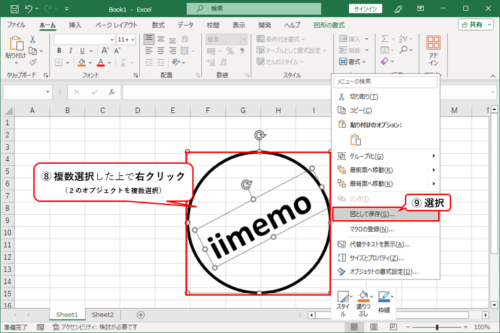
step.5 画像として保存
⑧「楕円」と「テキストボックス」のオブジェクトを選択して、右クリックする
※本例は「楕円」と「テキストボックス」と2つあるので両方のオブジェクト選択した状態にする必要があります。⑨「図として保存(S)」を選択

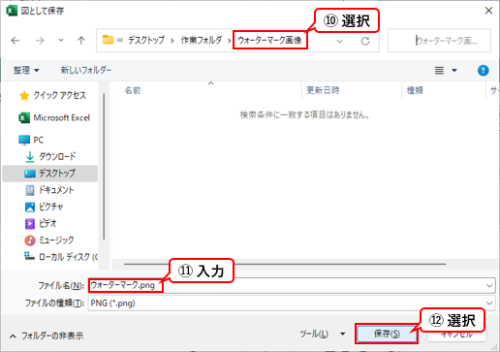
step.6 保存場所を指定
⑩任意の場所「フォルダ」を指定
⑪保存時の「ファイル名」を入力
⑫「保存」を選択

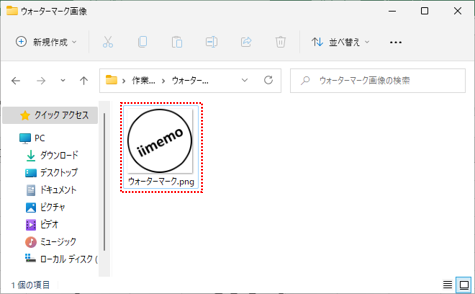
step.7 画像として保存
指定した場所に画像ファイルが作成されます

以上でウォーターマークの画像が完了です
画像とウオーターマークを組み合わせ(加工)
<画像とウオーターマーク画像をシートに展開>
上記で作成したウオーターマークと組み合わせしたい画像をシートに展開させておく必要があります
step.1 起動
①「Excel」の起動

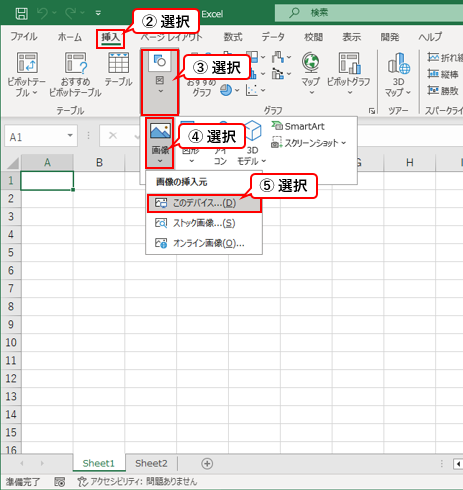
step.2 オブジェクトの挿入
②「挿入」を選択
③「図」を選択
④「画像」を選択
⑤「このデバイス...(D)」を選択

step.3 画像ファイルの選択
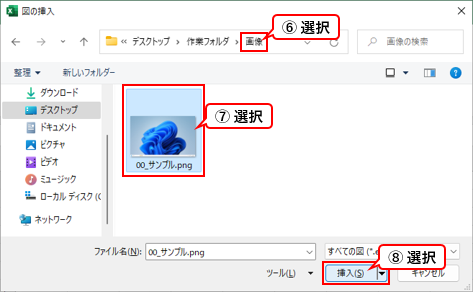
⑥「画像ファイル」が配置されている場所(フォルダ)まで移動
⑦ウオーターマークと組み合わせしたい「画像ファイル」を選択
⑧「挿入」を選択

挿入後、下画像のように白紙のスライド内に画像が展開されます

<画像とウオーターマーク画像の組み合わせ>
組み合わせしたい画像とウオーターマーク画像の組み合わせ
step.1 オブジェクト
①「挿入」を選択
②「図」を選択
③「図形」を選択
④「□:四角オブジェクト」を選択

step.2 オブジェクトの挿入
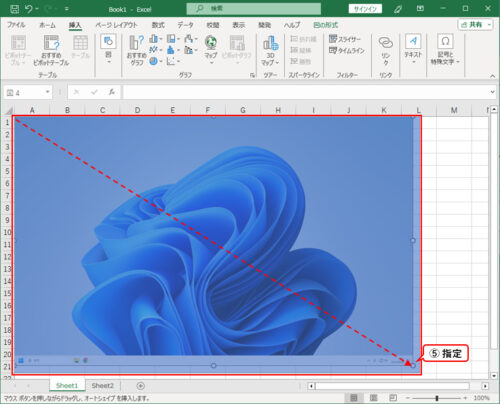
⑤挿入する際「□:四角オブジェクト」は画像と同じサイズくらいまで指定(広げます)

挿入した結果下画像のようになりました

※本例は挿入時に同じサイズになるようオブジェクトを調整していますが、展開した後でサイズ調整でも大丈夫だと思います。
step.3 塗りつぶし
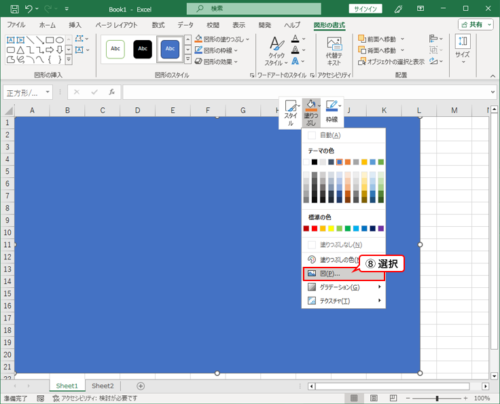
⑥先の作業「⑤」で調整した「□:四角オブジェクト」を右クリック
⑦「塗りつぶし」を選択

step.4 図
⑧「図(P)」を選択

step.5 図の挿入
⑨「ファイルから」を選択

step.6 画像を選択
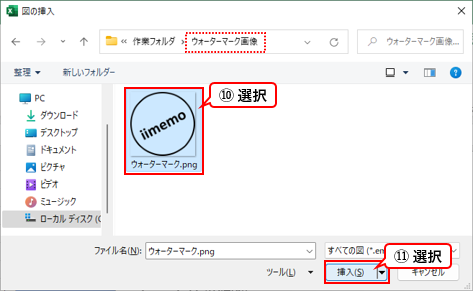
ウオーターマーク画像が保存されている場所まで移動します(フォルダを開きます)
⑩「ウオーターマーク画像」を選択
⑪「挿入」を選択

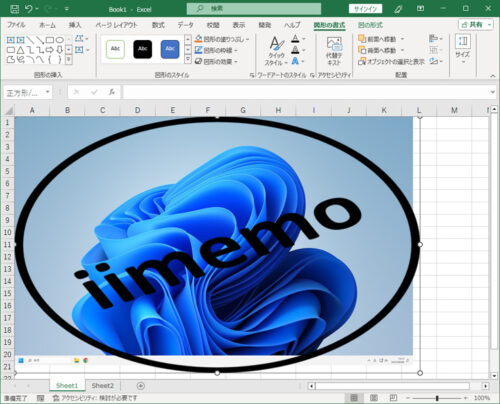
挿入後、「□:四角オブジェクト」が、選択したウオーターマーク画像の内容が表示されます。

step.7 ウォーターマーク画像を調整(透明等)
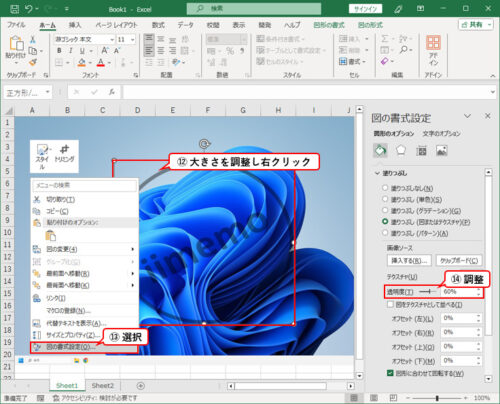
⑫「ウオーターマーク画像」の大きさ「枠線」を調整後、右クリック
※本例は大きさを縮小するのと、枠線を無しにする等の調整。⑬「図の書式設定」を選択
⑭「透明度」を調整
※本例は60%として設定
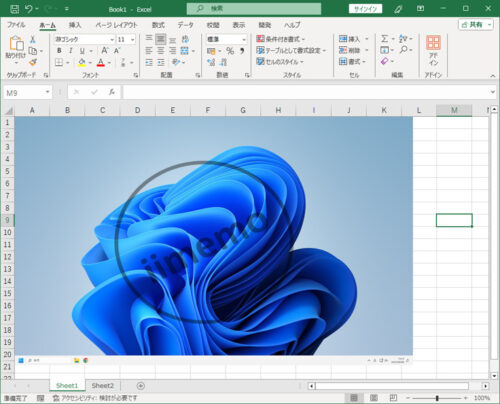
設定あと下画像のように薄く文字(マーク)が見えるような漢字にできました

<組み合わせ後、画像として保存>
step.1 保存したいオブジェクトを指定
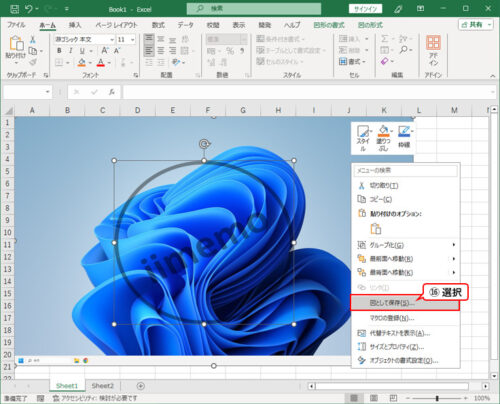
⑮「組み合わせしたい画像」と「ウオーターマーク画像」を選択
※選択は複数選択とします
step.2 図として保存
⑯「図として保存(S)」を選択。

step.3 保存場所を指定
⑩任意の場所「フォルダ」を指定
⑪保存時の「ファイル名」を入力
⑫「保存」を選択

step.4 結果
挿入後、下画像のように指定場所に画像が保存されます

画像を開くとそれらしく画像にウオーターマークが付与されてます

<補足1 文字色かえると>
この手順ではウォーターマークの画像作成時、文字色が「黒」でした
ウォーターマークの画像作成時、文字色が「白」で作成すると・・・

結果下画像のように仕上がります

<補足2 テクスチャとして並べるには>
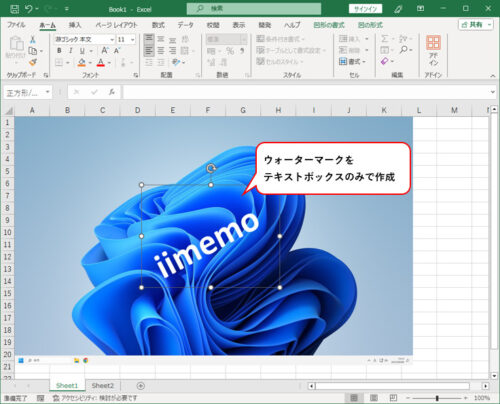
ウォーターマークを「テキストボックス」のみでウオーターマークを作成

「ウオーターマーク画像」を組み合わせする際、下画像のように「テクスチャとして並べる」にチェック入れ
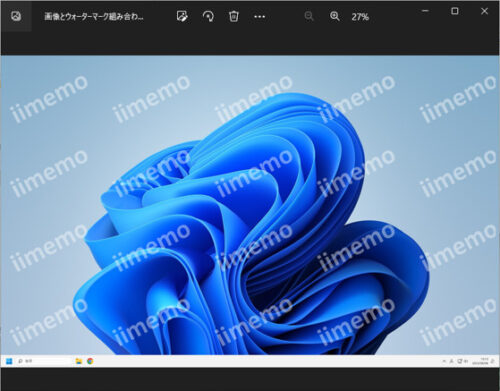
「幅」「高さ」の設定を調整すると「テキストボックス」が複数設定できます
※本例は幅:60%、高さ:60%で調整しています

完成した画像みるとウオーターマークをちりばめた感じにできます

まとめのような感想
今回紹介した方法は元画像が高画質のものであれば完成した(ウオーターマークと組み合わせした)画像が若干ぼやけることもありますが、全体的に画像を縮小するように加工すれば気にならないようにできました。
只、この方法はスマートフォンで撮ったものをそのまま加工ってわけではなく画像をまずはPCに展開する必要があるのでブログやサイト向けの加工方法なのかなと思います。
いかがでしたでしょうか?
ツール使いうのもいいですが、Excelでもここまでの精度で作成できるので是非お試しください。
ここまで読んでいただきありがとうございました。